
Introduction
My role as the Design Director at Rivian was to help build the world's first electric truck user interface. We started with a clean sheet and large ambitions. I helped scale a team from just 1 designer to 19. This centralized team included: UI Designers, UX Designers, 3D Artists, Motion Designers, Illustrators, Iconographers, Content Designers and more.
My overall leadership responsibilities were to: hire team members, scale the team, standardize processes, inspire the team, collaborate across departments, and prioritize workloads.
While my day-to-day design responsibilities were to: set a design vision, create design briefs, conceptual sketches, storyboarding, review many fidelities of designs, QA the produced product and ensure a high quality bar along the way.
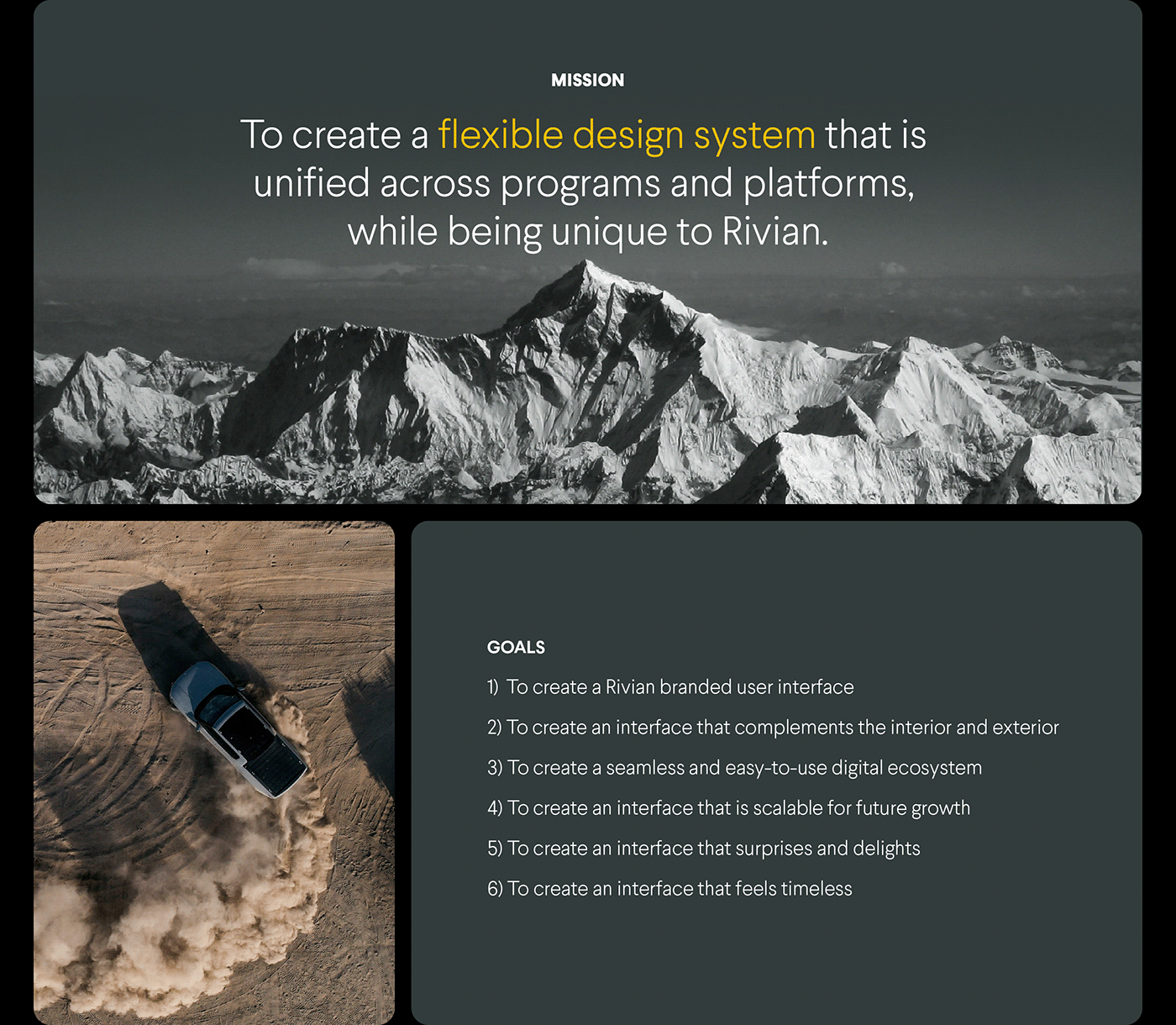
As we grew this team it became more and more important to be aligned on our mission, goals and principles.

Atomic Elements
With a clean sheet we needed to design atomic elements that would fit into the vehicle's physical design language while being legible at the smallest sizes. Below are the examples of the fonts, icons and colors that were created. The font was custom built by URW Type Foundry (now Monotype). While the icons were initially designed by Jim Leszczynski (of Good Behavior).

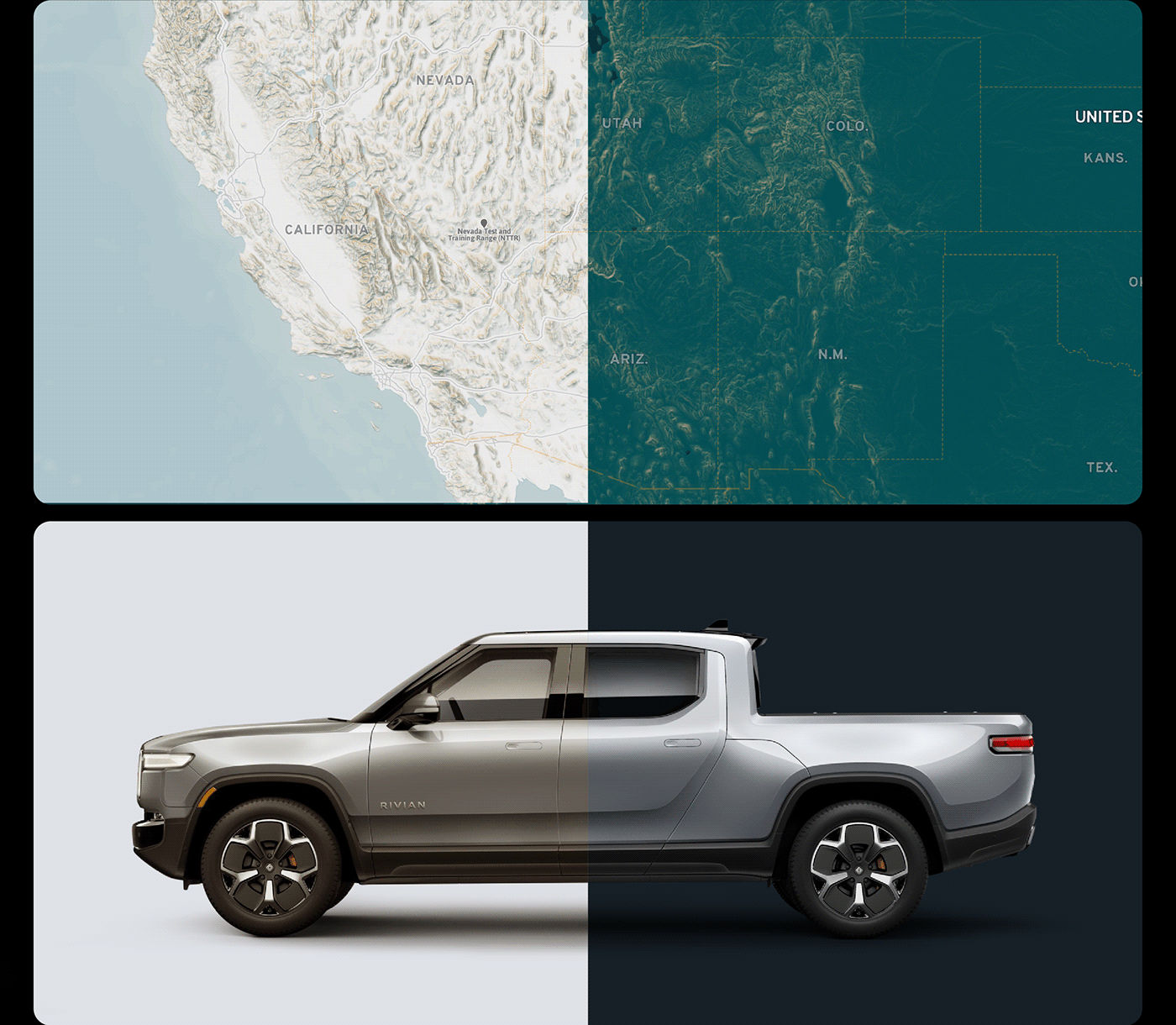
Day & Night
The color palettes used for in-vehicle needed to work during the brightest and darkest lighting conditions. With safety being our top concern we ensured a high contrast palette. We also added some hints of warmness for daytime views and coolness for the night.


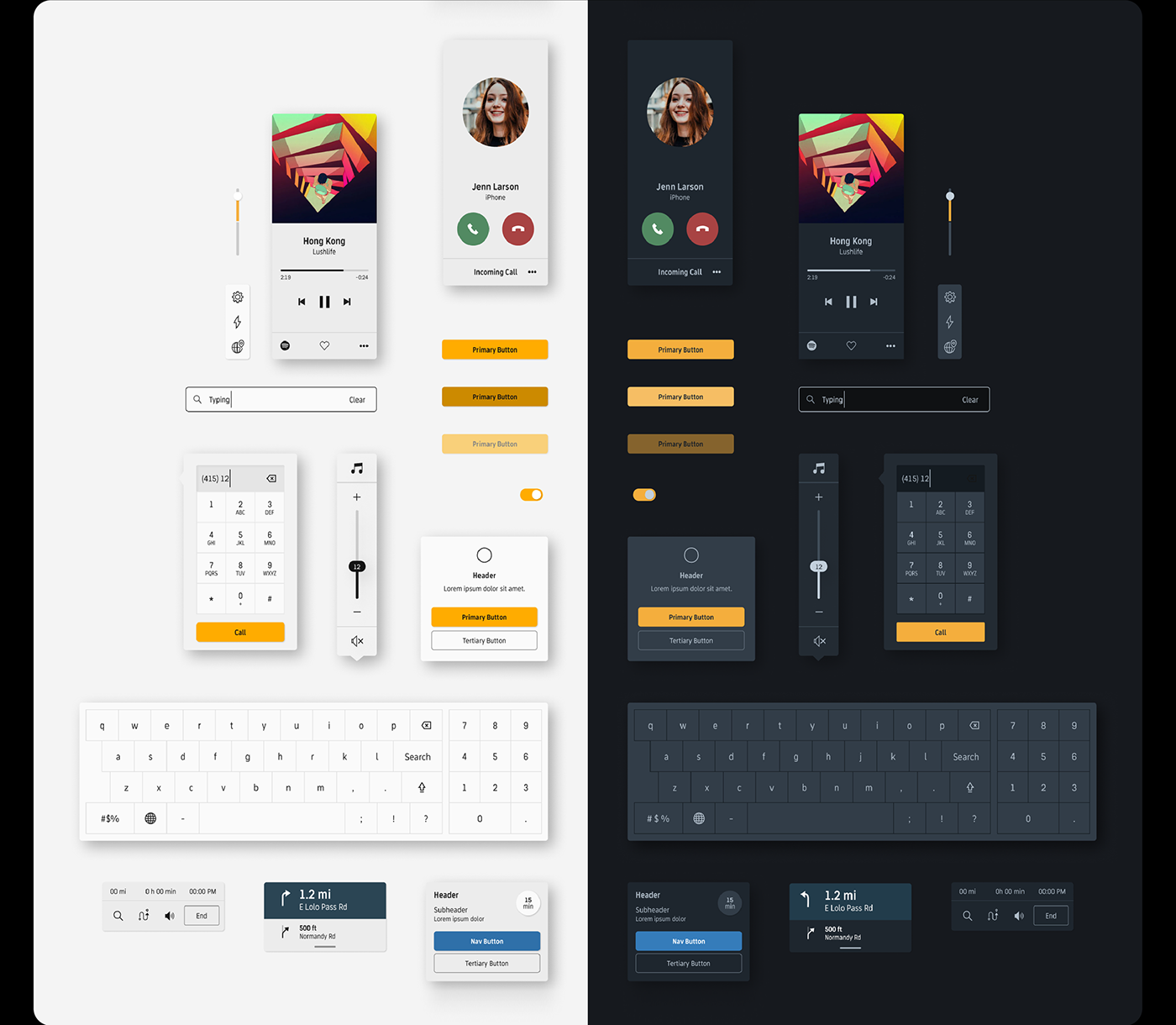
Components
We built an atomic language that would scale and grow as the vehicle's interface grew. This included components that could be reused across the system and flex for localization. We also created a stacking order to accommodate overlapping interface patterns.


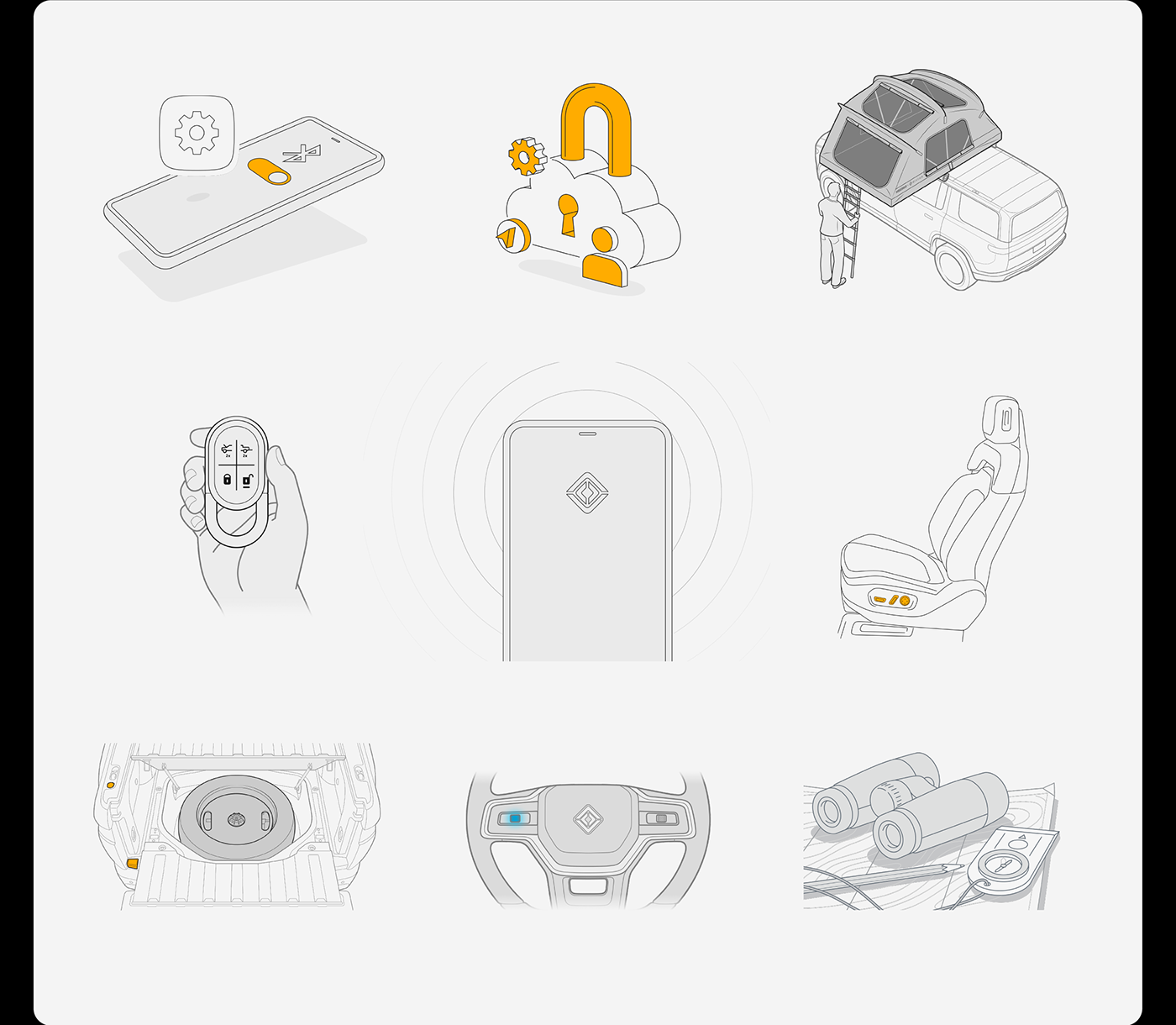
Illustrations
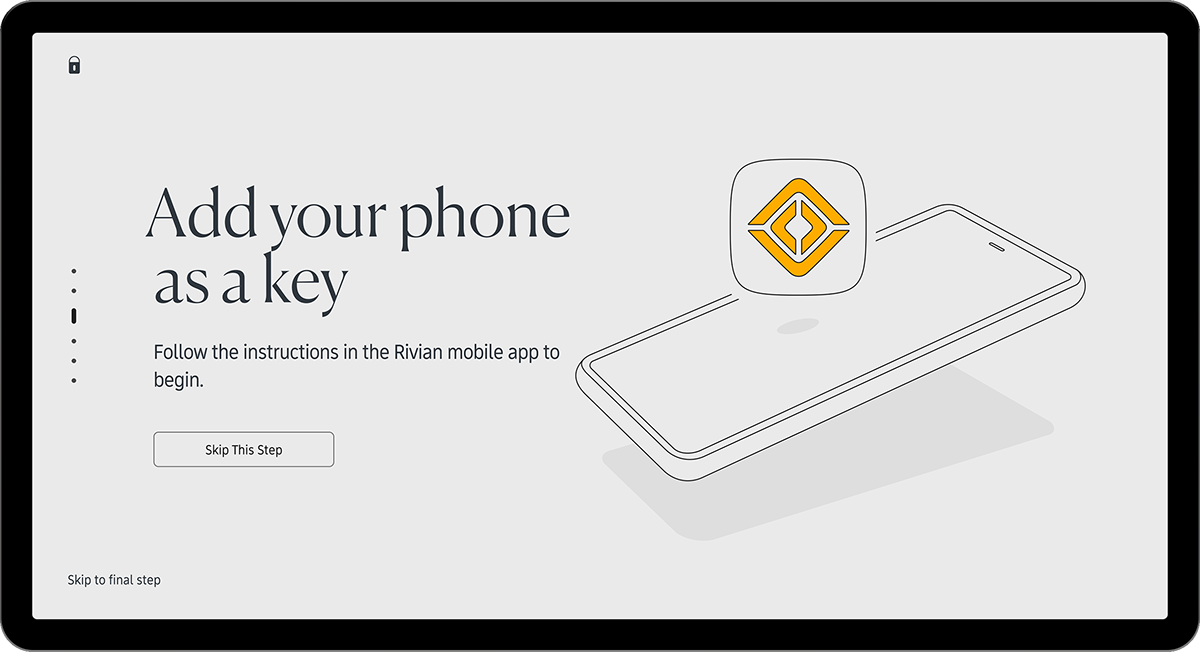
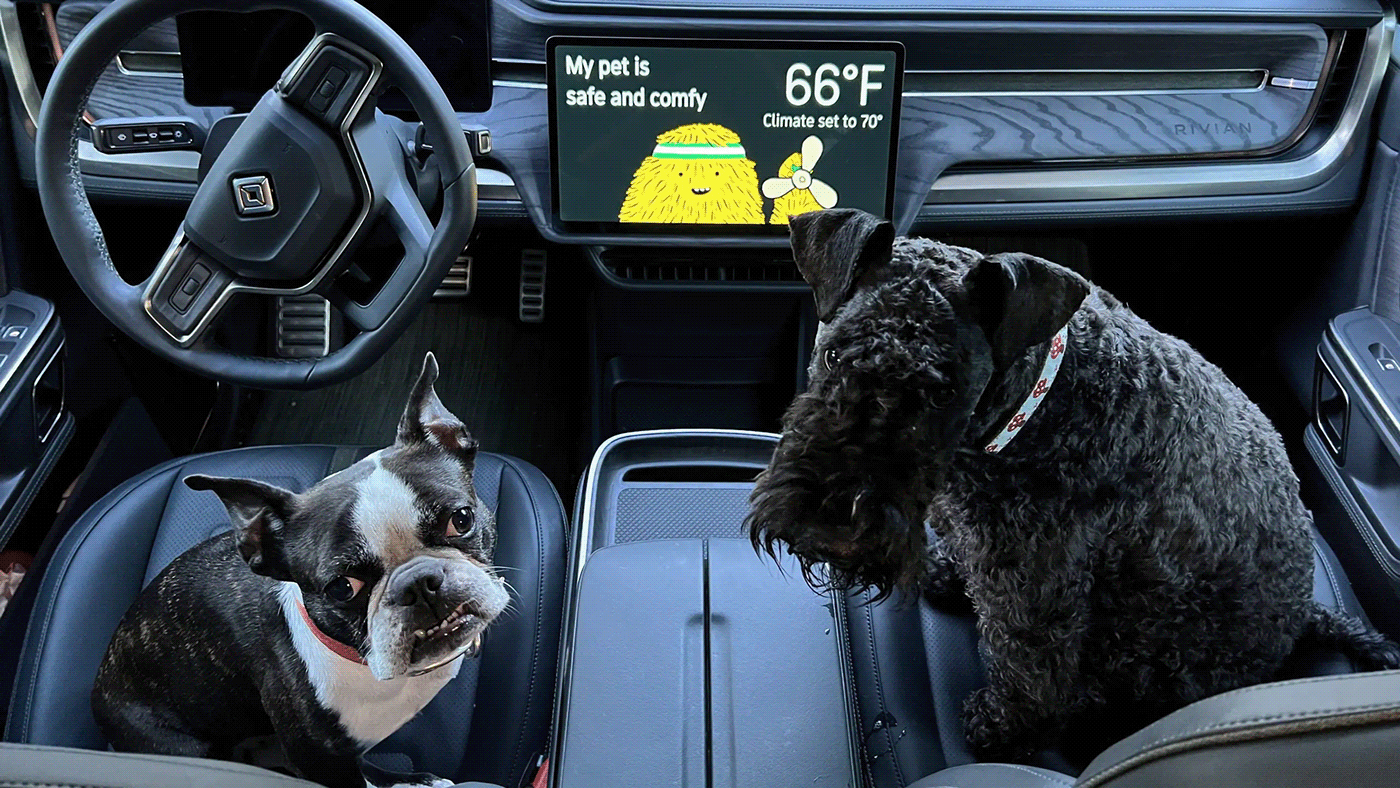
I also set the vision for the illustration style used within the vehicle for instructional, informational and just plain fun uses. The artists creating these illustrations reported to our centralized team and primarily provided artwork for the Owner's Guide.


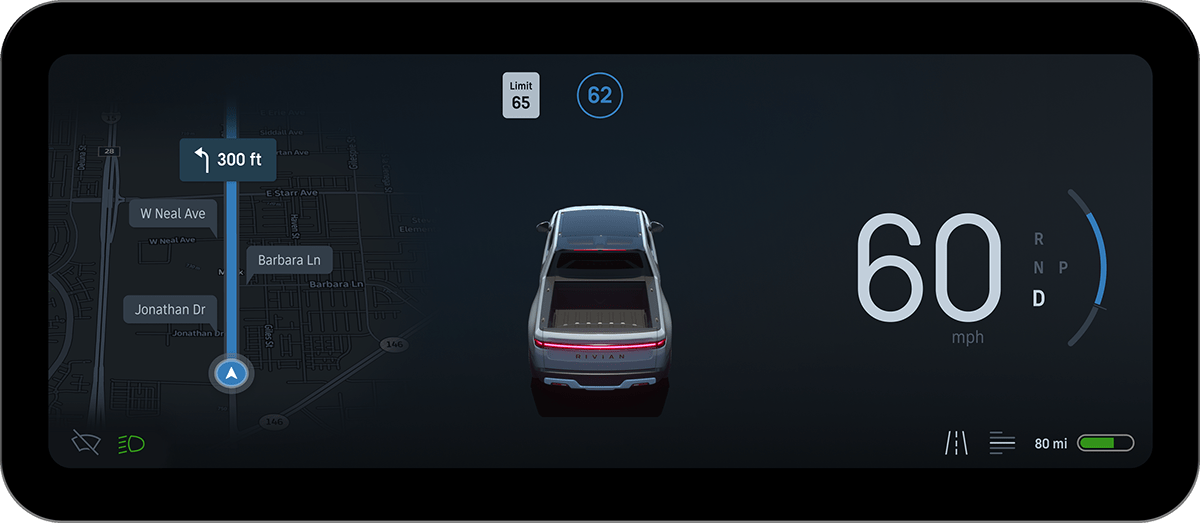
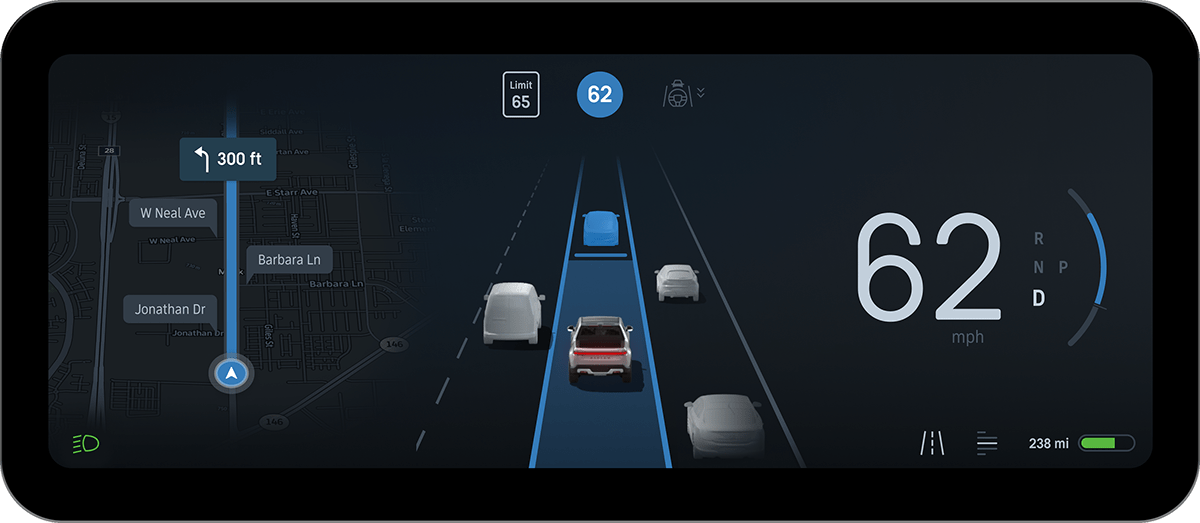
Driver Display
With safety being our primary concern, we made the decision to have two screens for the driver. Here the driver display houses the most important information a quick glance away. Also the buttons on the steering wheel control for the most common audio interactions as well as the Driver+ features.
We were also the first vehicle to market using Epic's Unreal Engine. Below is an early concept of how the 3D camera moves around our hero vehicle per situation.
More information about that can be found here: "Rivian's State-of-the-art HMI"




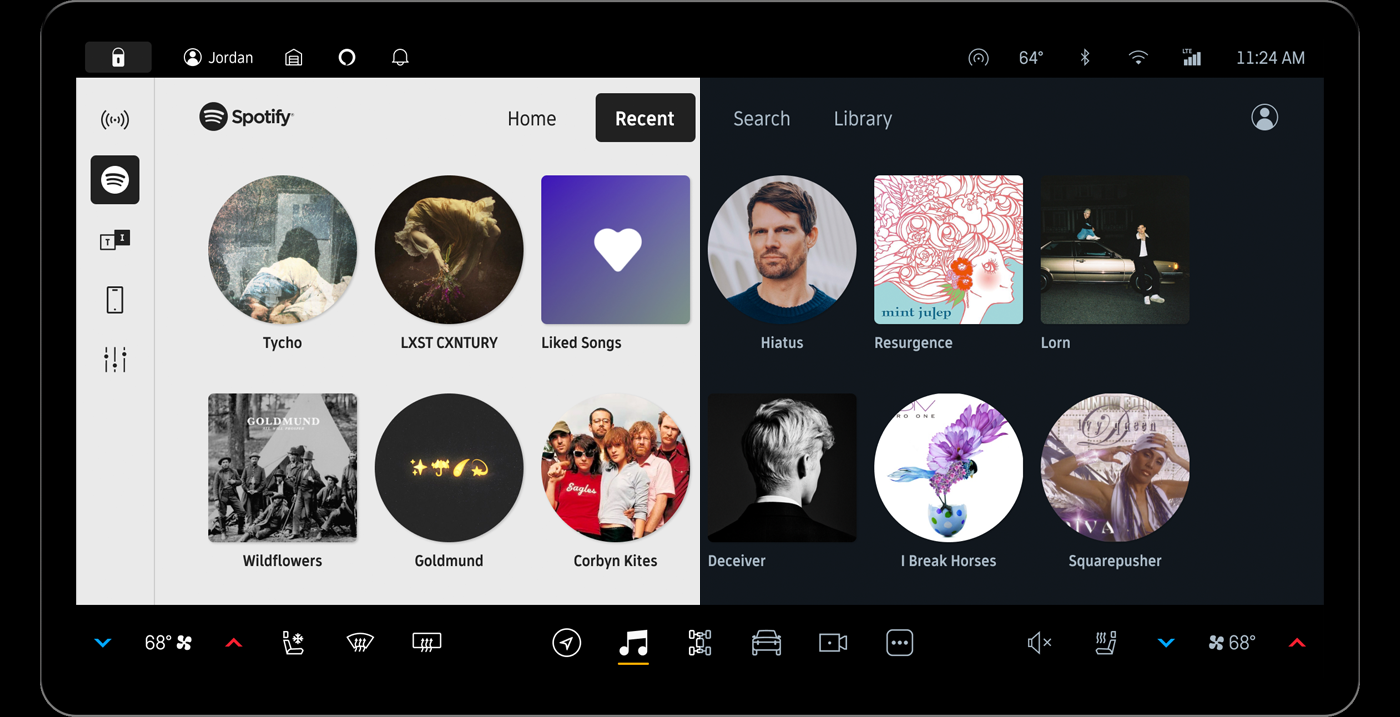
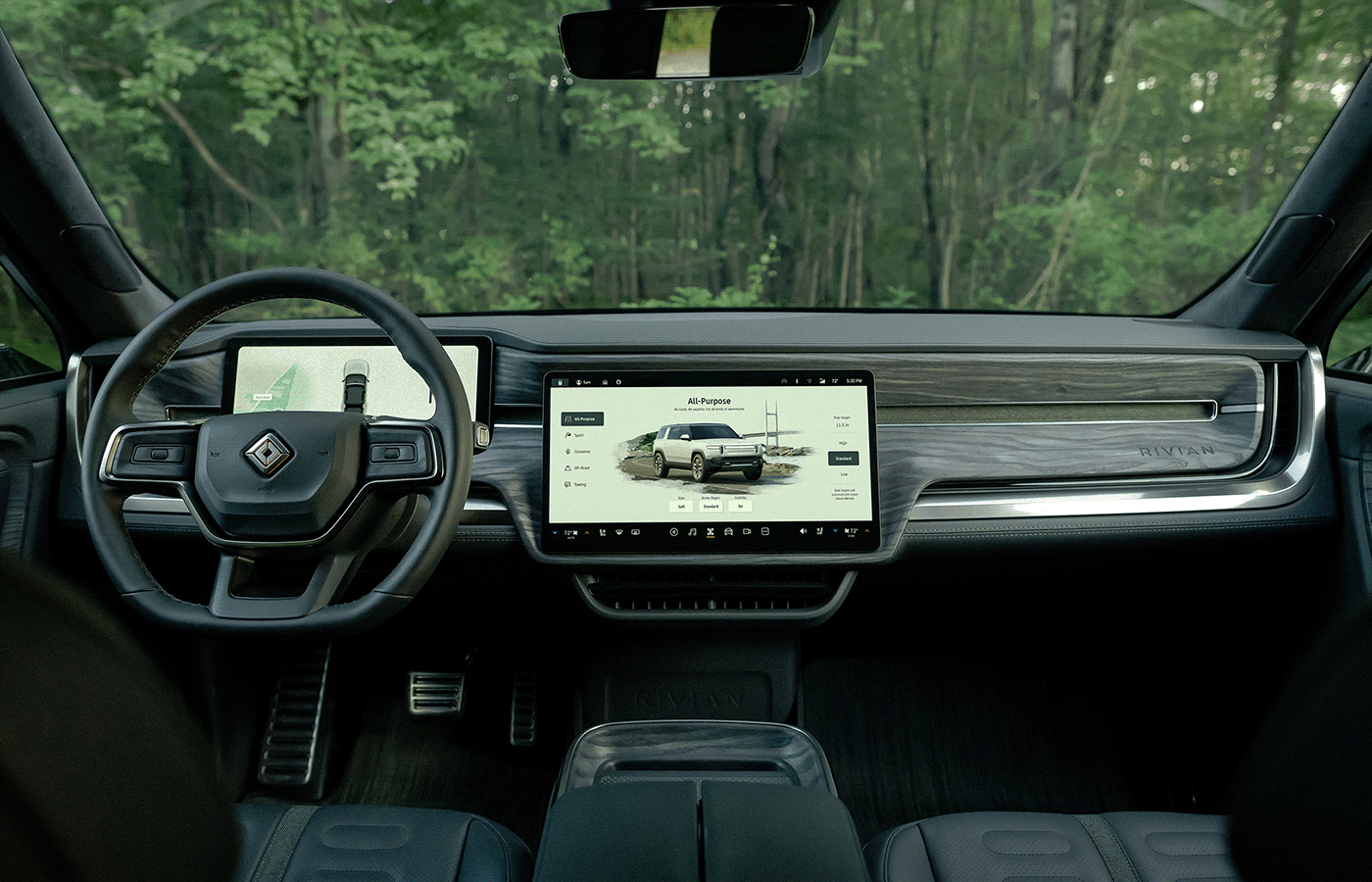
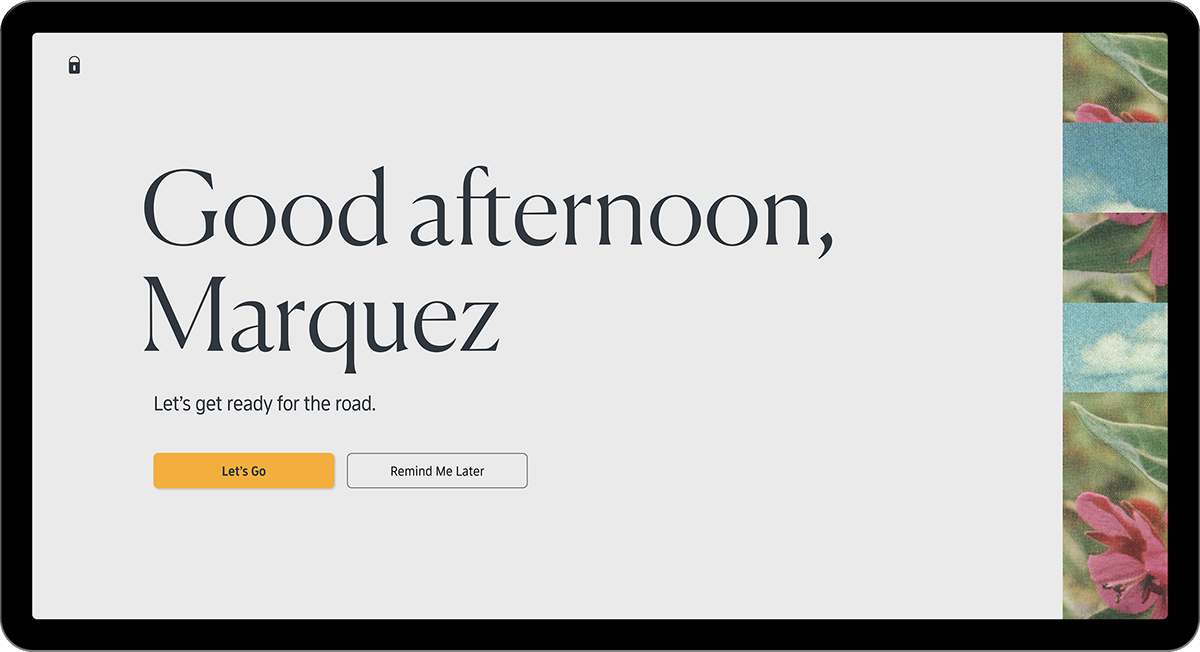
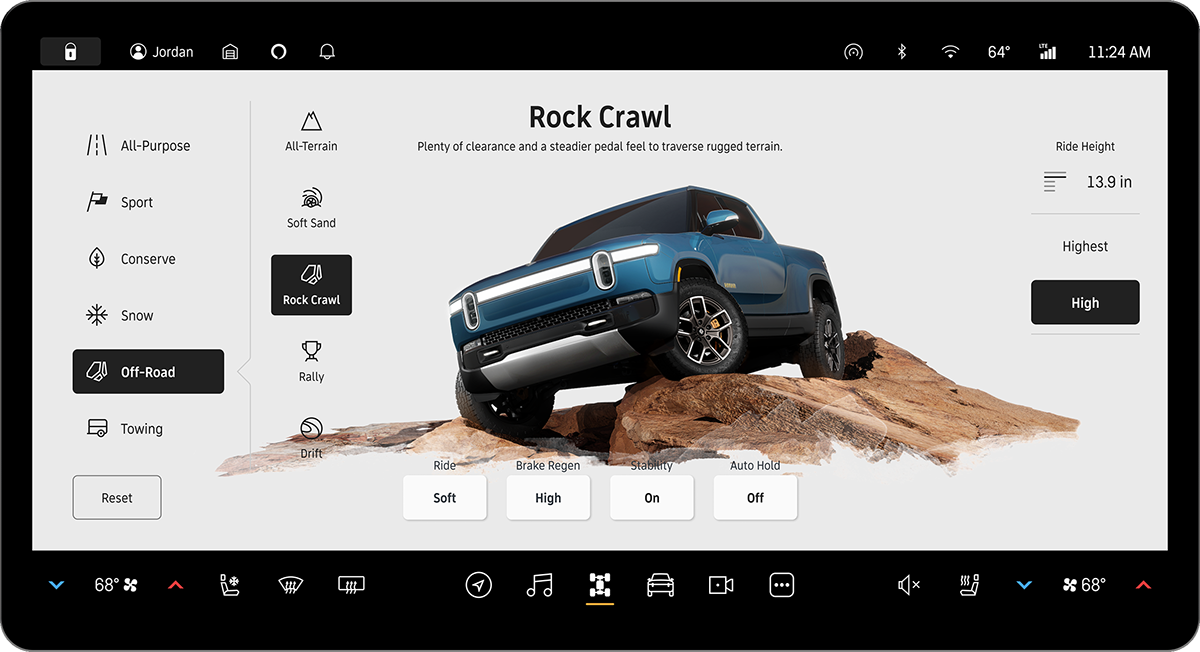
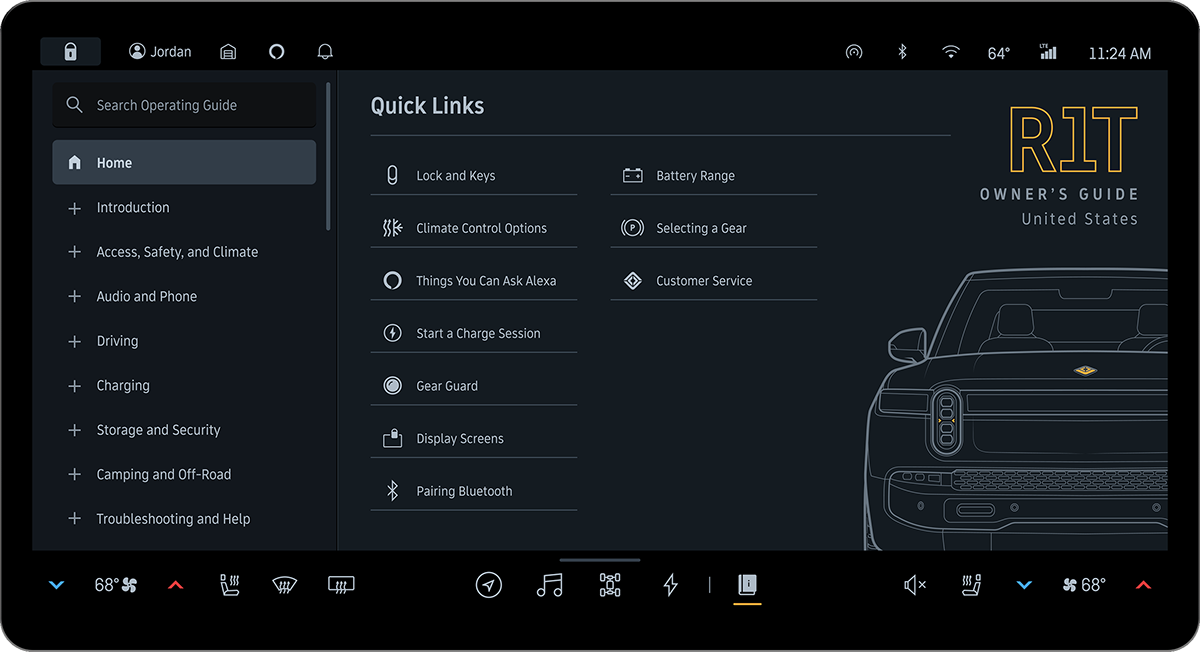
Center Display
In addition to the Driver Display is the Center Display. This touchscreen enhances the driver's experience with Navigation, Media, Drive Modes, Phone, Cameras and much more. With a lack of physical buttons, in favor of digital ones, allows us to change features and interaction models through over-the-air updates.
Below is an early demo of the interaction model, the stacking order and the motion language.










The Final Product
All of the individual design elements came together to create a rich, beautiful and easy-to-use design system for the Rivian R1T and R1S vehicles. The video below is a walk-thru from my design partner-in-crime, the UX Director, Brennan Boblett (LinkedIn).
Accolades
Best User Experience Design Team, 2022
Issued by Car Design News (link)
--
Wards 10 Best Interiors & UX List, 2022
Issued by Wards Auto (link)
--
MotorTrend, September 21, 2023
"We thought we'd be more upset with the near total lack of physical controls, but it didn't end up being an issue thanks to an intuitive user interface."
Scott Evans (link)
--
The Verge, April 22, 2023
"Rivian’s infotainment is powered by Epic Games’ Unreal Engine, and the graphics are wonderful. Unlike with most other brands, the screen shows fully rendered and animated images of the vehicle in its exact spec, and I appreciate how the visuals change depending on the drive mode."
Daniel Golson (link)
--
Wired Magazine, August 30, 2022
"The user interface of the rectangular 15.6-inch touchscreen is the best of any all-screen infotainment center I’ve seen yet. It’s all the more impressive because a towing, hauling, off-roading, commuting truck like the R1T has so many more driving configurations than, say, the Polestar 2, which has a similarly industry-leading and intuitive UI, but is not as aesthetically pleasing or packed with as many driving screens and settings. The touchscreen interface is a weakness for many car companies, and it’s astonishing that they don't look at systems like this for valuable lessons."
Matt Jancer (link)
Credits
It takes team to build something like this from the ground up. Below are the team members that I managed and helped bring this vision to reality.
• Alina Michel - Lead UI Production Manager (LinkedIn)
• Alex Vaughn - Lead UX Designer
• Brian Lucas - Lead UI Designer (LinkedIn)
• Clint Ford - Contractor, Illustrator (LinkedIn)
• Fabiola Puerta - Sr. Lead Content Designer (LinkedIn)
• Gaby Castro - Content Designer (LinkedIn)
• Hervé Cecchi - Senior Lead UI Designer (LinkedIn)
• James Provost - Lead Illustrator (LinkedIn)
• Jenna Santana - Sr. Lead Content Designer (LinkedIn)
• Jim Leszczynski - Contractor, Iconographer (LinkedIn)
• Jingying Lin - UI Designer (LinkedIn)
• Joel Machemer - Senior UI Motion Designer (LinkedIn)
• Joseph Fagan - Lead 3D Motion Designer (LinkedIn)
• Kevin Kuo - Lead UI System Designer (LinkedIn)
• Maxwell Hathaway - Lead UI Motion Designer (LinkedIn)
• Michael Moore - Senior UX Designer (LinkedIn)
• Nick Tramontina - Sr. UI Systems Designer (LinkedIn)
• Raphaël Weikart - UI Motion Designer (LinkedIn)
• Remington McElhaney - UI Motion Designer (LinkedIn)
• Sam Roberts - Principal UX Designer (LinkedIn)
• Steve Goodin - Lead 3D Motion Designer (LinkedIn)